Introduction
My Roles: UX Design, Visual Design, Prototype
Design Brief: RnR is an unplanned, non-recurring award that is directly related to a user’s performance or specific contribution. It helps solve the problems where a manager wants to recognize a team member for a contribution that was above their typical job responsibilities, or an employee wants to recognize a colleague for their outstanding works.
RnR is an existing tool but with both desirability and usability problems we need to solve.
User is lack of the bigger picture of their rewarding status, plus the rewarding process is lengthy. We also need to increase user engagements in the design and make it more useful and enjoyable.
We are also allowing individual contributors to give award to others in the new design.
Then improve the overall visual design for the pages based on SAP Fiori
So the goal is to re-imagine the current system (landing page, giving and receiving experience) based on the above problems to provide better user experience, make it more useful, intelligent and employee-engaged.
Project Status: Implemented
How It Looks Today
Persona
Nominator (Giving award)
Nominee (Receiving award)
There’re a bunch of personas (admin, nominator, nominee, budget approver/holder, RBP…) involved but were not our focus at the moment depending on the priority.
User Research
The exploratory research was initiated to get a deep understanding of end user’s business process of how they give or receive awards, things they like or dislike and would change. As well as validating our early concepts.
Key Findings:
Motivation exists: People want to reward those who behaviors above and beyond what was ask
Allow giving awards to anyone
People save award emails or link award info to their performance review
Understanding the old categories (Customer Success, Key Contributor and then Rockstar)
Sharing award? Maybe not
Design Iterations
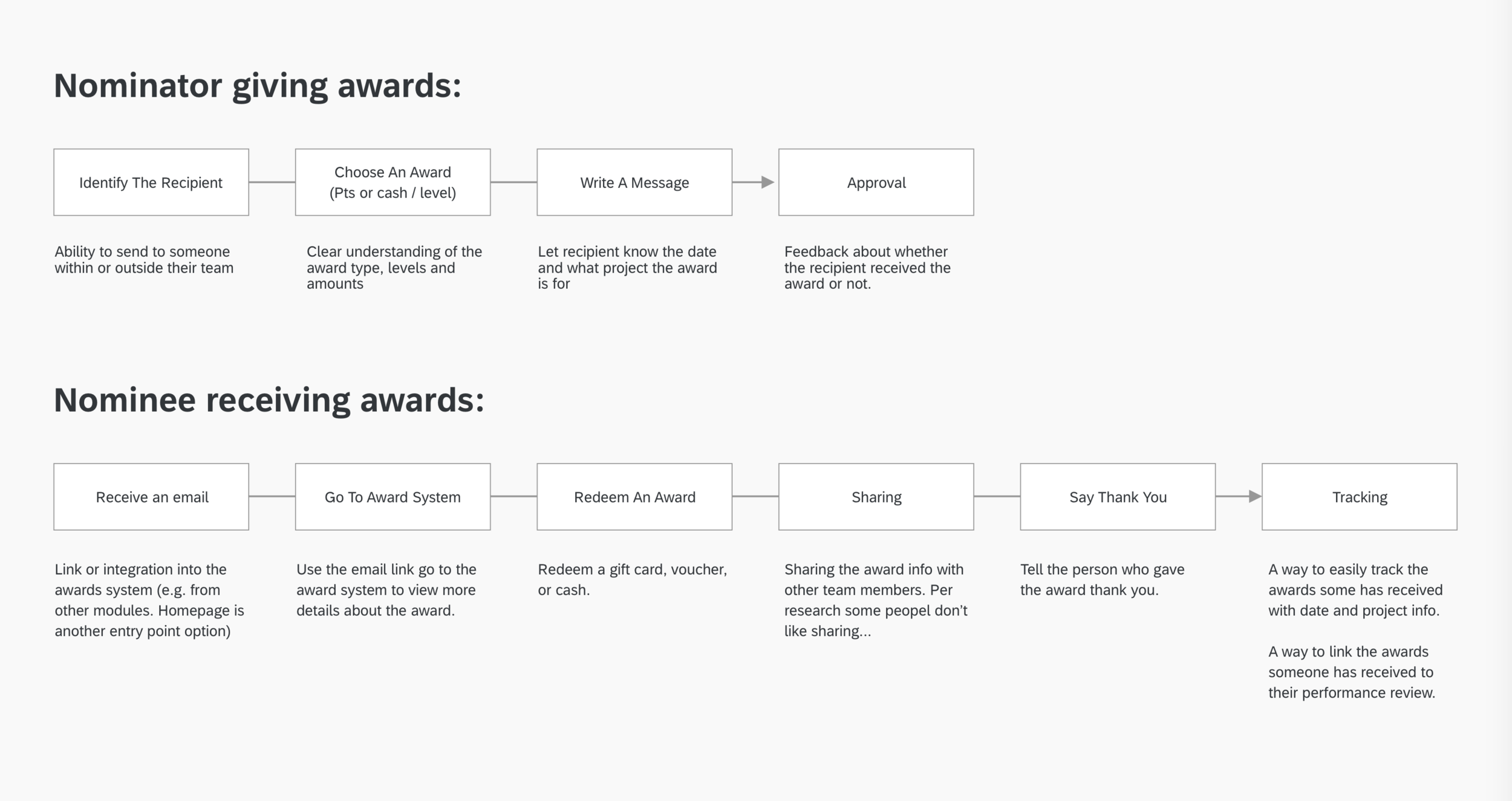
I worked on some workflows, and sketching first to validate with PMs as well as identifying the overall experience for giving and receiving.
Then based on the workflow I did quick the sketchings for the two workflows:
Below are the early discussions, workflows and wires for RnR landing page design (for both manager and IC) containing the use cases of:
Review award balance
Initiate a new rewarding
Check award history
Reward approval (manager only)
Team award history (manager only)
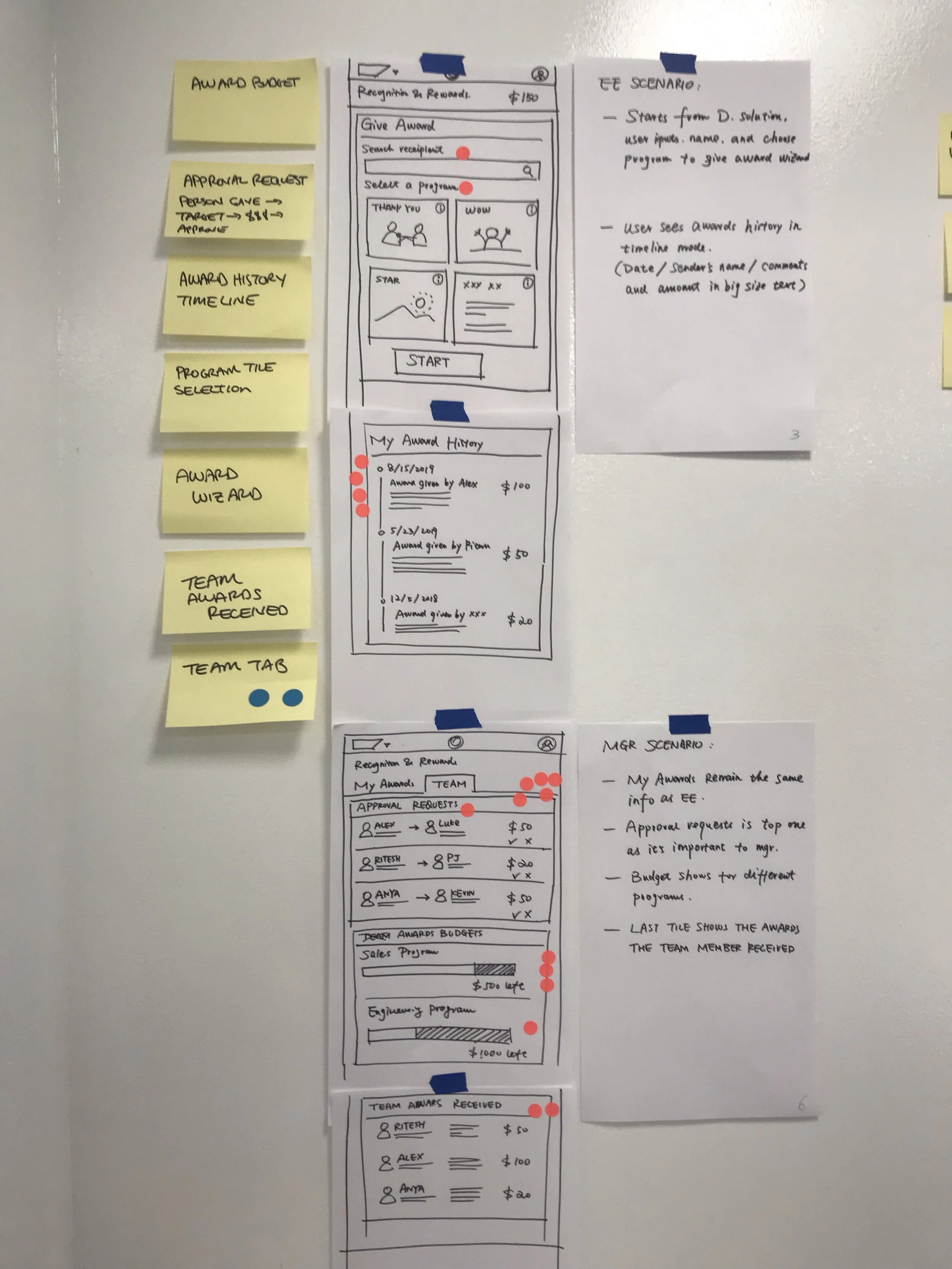
Design Workshop (for The Landing Page)
In the mean time I launched a design workshop with the team to specifically discuss the landing page. Different stakeholders incl PM, Devs and Researcher. The goal was to identify top priorities and key use cases for manager and IC landing page. Everyone contributed their thoughts with sketching, voting. Given the diversified ideas from the whole team I was able to create a unified version to cover more varieties of the use cases.
Below is my own sketching where couple of ideas got picked up into the final solution. (E.g.: managers got the tab view to separate Team awards and My awards information)
Initial Design
Design Testing + Key Take-Aways
The purpose of the testing was to asking participants what their overall impressions and why. Their thoughts about each tile – Redeem, Give Awards, Approval, Award History (Personal/Team).
1, Overall it’s intuitive. Participants like the new homepage design, especially mentioned they can easily do it on mobile. Everything is all in one place (Redeem, Give and History).
2, Some terminology issue e.g.: budget in USD, it is actually means the available balance of awards.
3, Award History tile needs improvements - Participants mentioned seeing a specific date would be more useful than “2 weeks ago…” so they don’t need to count back to the day. Participants were confused when viewing the dropdown – are these awards their team members received and gave out? Do I need to see the awards the team member gave to other people?
Final Design
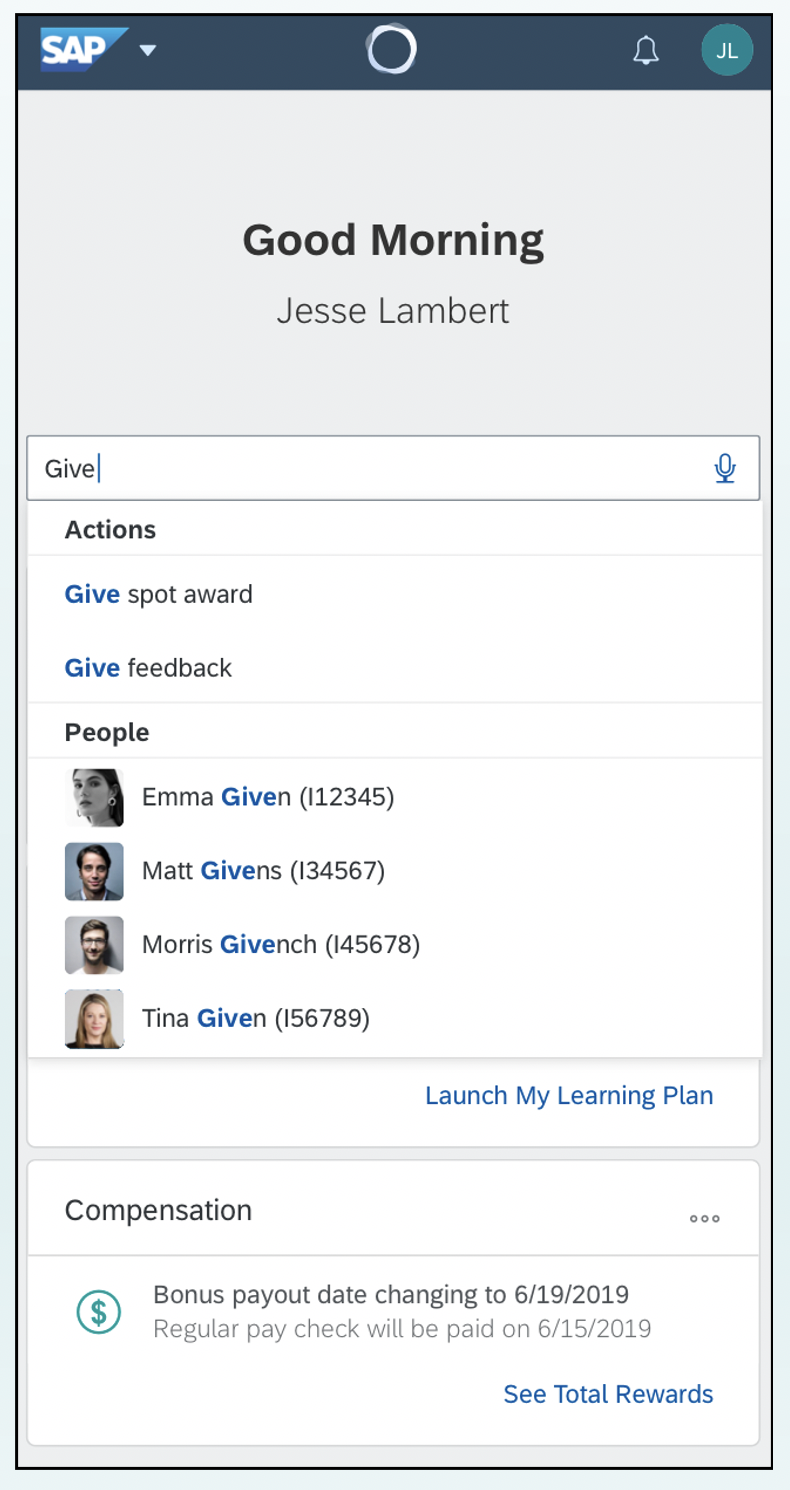
Implementation…
I was assigned to another project before the product was implemented but I did follow-up with my colleague who is taking over and captured a following live product screenshot after it was done.