Introduction
(This project is still in-progress… It is part of our global search redesign initiative. More stuff will be added moving forward.)My Role
Product Design Lead, Visual Design, Prototyping
Design Brief
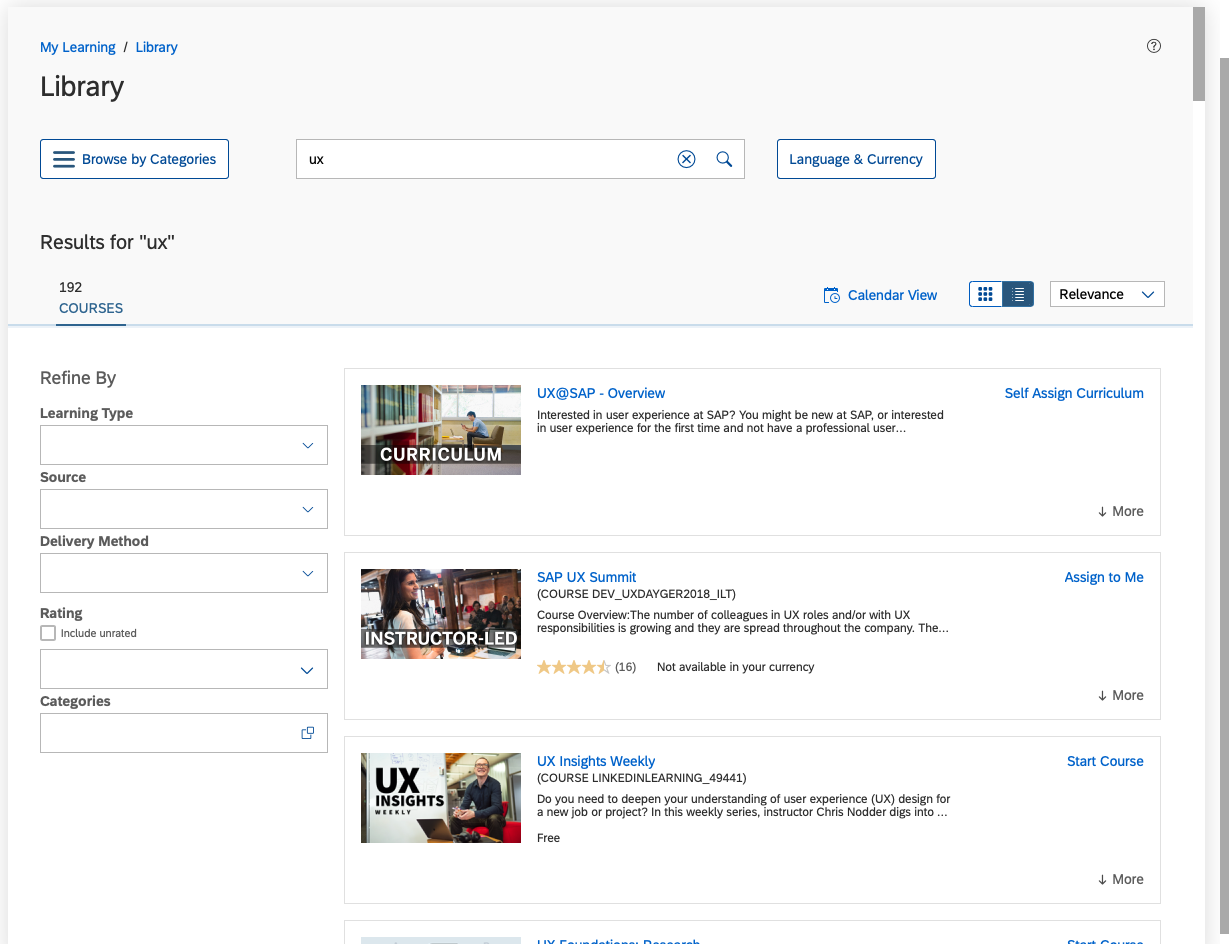
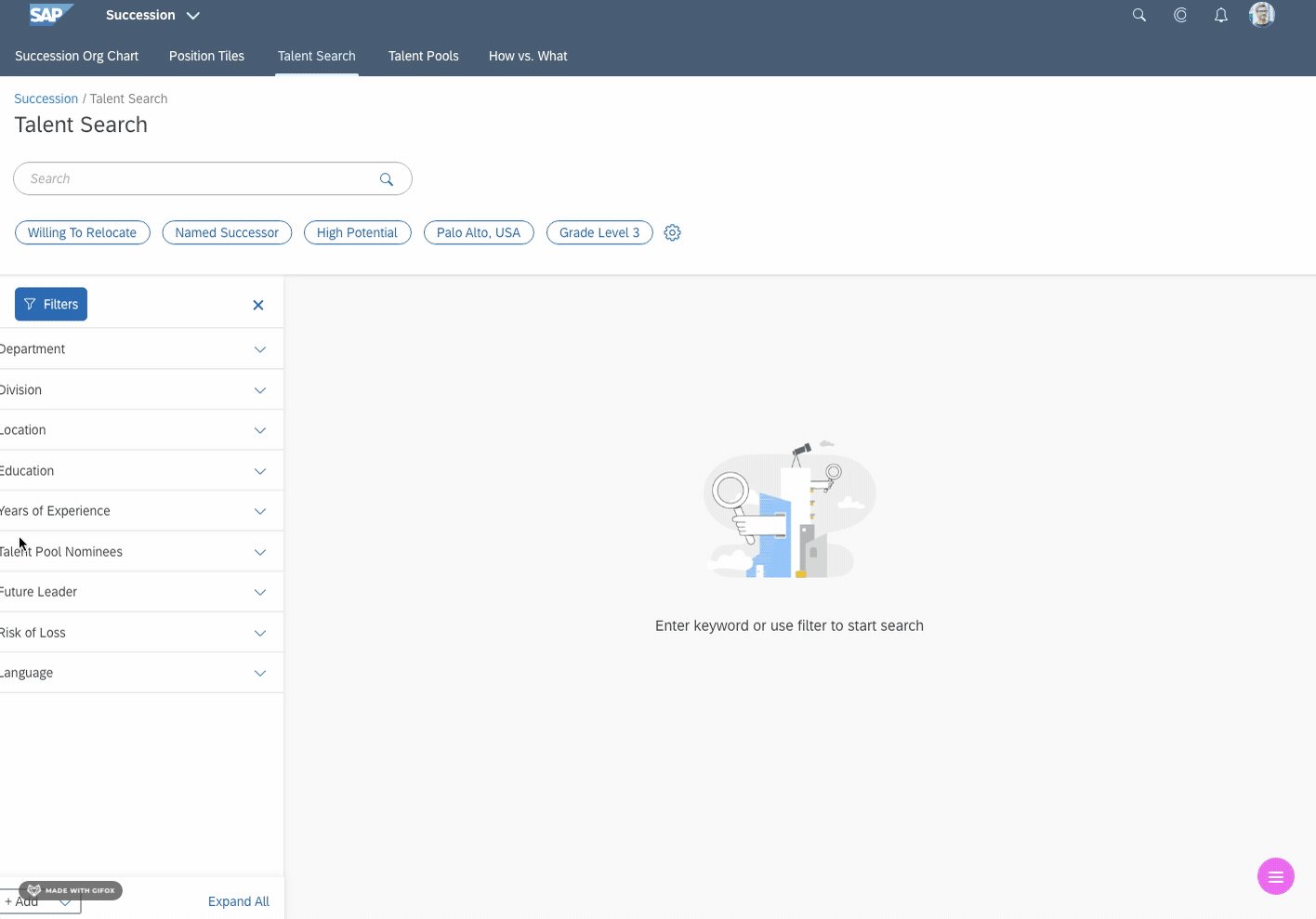
Customers are having inconsistent experiences when using advanced search tools under different modules (see screenshots below) - e.g. A succession planner/HRBP looks for successors or nominations based on certain background/skills, a recruiter/hiring manager looks for desired candidates to match the job requirements or an employee looks for learning courses to improve their professional skills or competencies. Each module team developed the search tool on their own use cases and there were lack of alignment and communications across the teams for consistency.
Current products
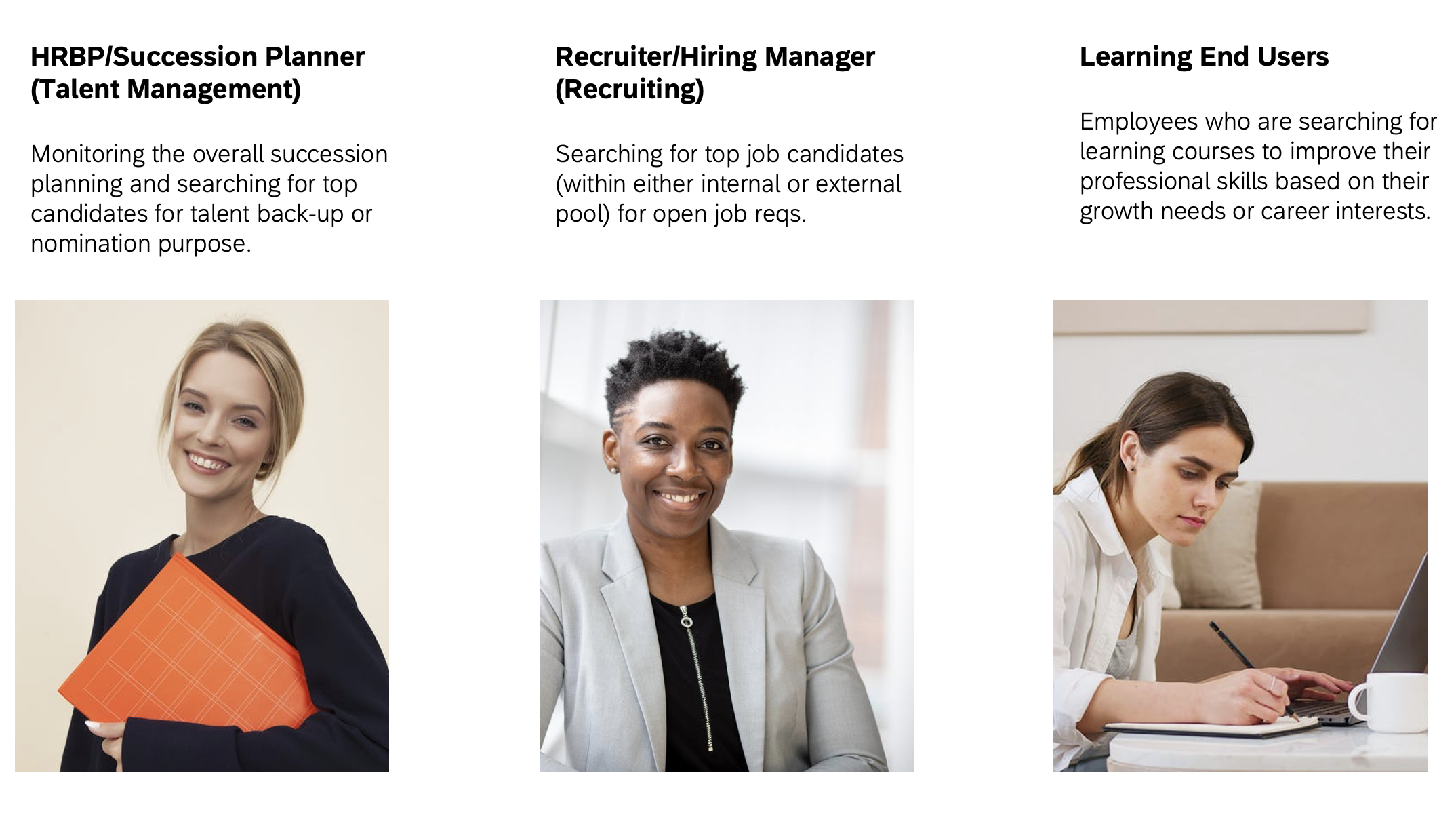
Persona:
Goals
Understanding the pain points, use cases across modules and craft a consistent search experience (pattern) which every team can follow, reduce their overall costs on design and development efforts. The search pattern should be designed with flexibility to cover the common use cases across modules as well as allow customization to adapt with each module’s unique use cases.
Design Process
Overview - As the lead designer on the project, I organized the initial meetings and workshops with all the related module PMs and designers, in order to gather their use cases and pain points. Then I conducted design sprint to process the information collected from the modules and came up with the design solution, followed up by customer concept validations and usability testing.
Design Workshop & Internal Design Sprint
During the workshop with all the module stakeholders we talk about how their users initiated the search, their pain points and needs for improvements, what the commonalities and key differences are among all the use cases.
On the 2nd stage of the workshop I conducted the design sprint with internal stakeholders from search team including user researcher, product manager and engineering lead based on the module discussions.
We used MURAL for all the discussions and voting as shown in the screenshot.
3rd - We had follow-up discussions with each module to validate the design concept to make sure it is covering the essential use cases and also flexible to cover their special needs.
Planning
My plan (after discussing with the PM) was to come up with the design solution for overall framework first: e.g. how the components will work with each other and how the search flow should go. As illustrated in the following wires as 1st phase. Then we’ll look into the stuff we didn’t get chance to discuss earlier in the workshop (as stated in the 2nd phase below).
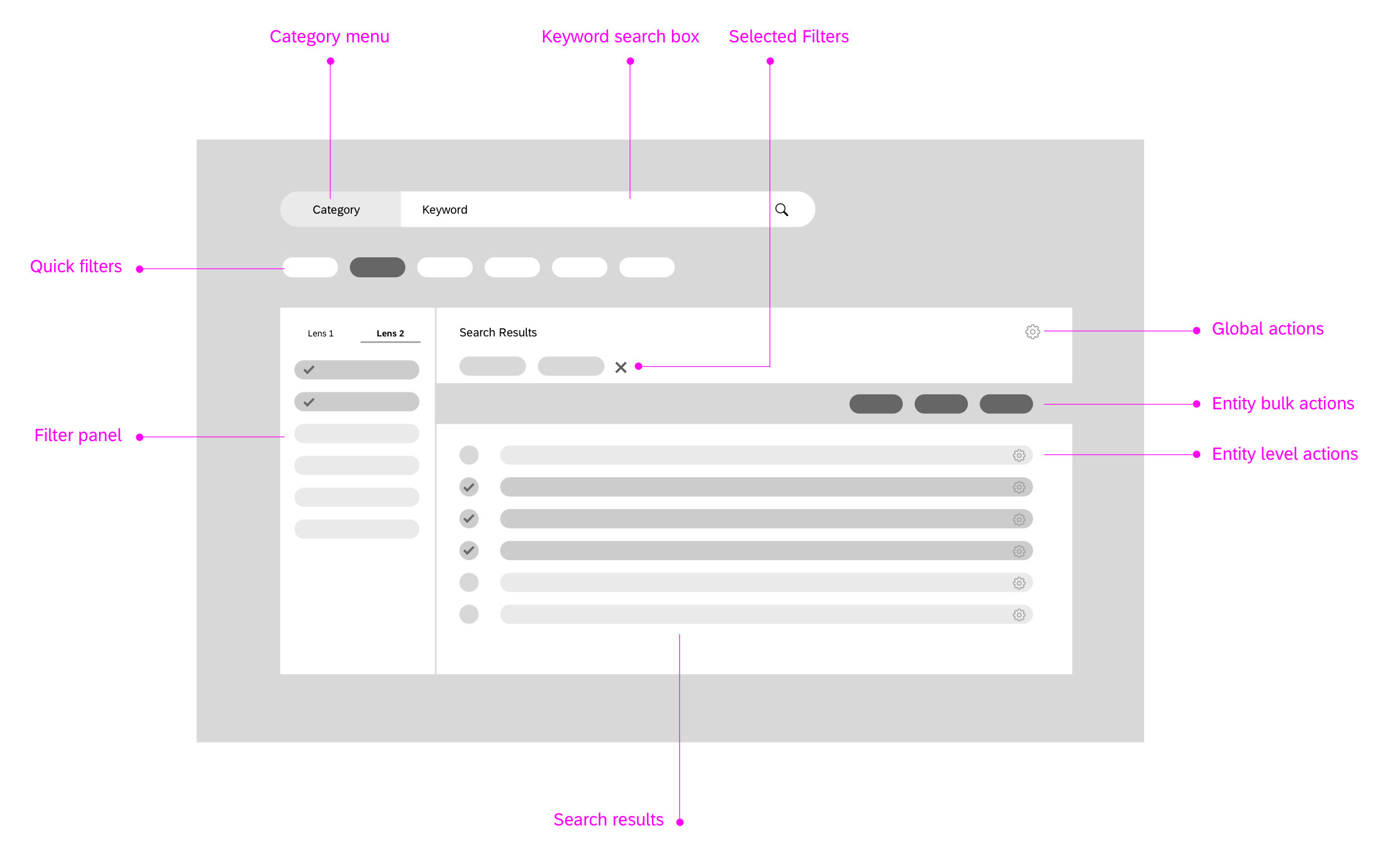
1st Phase
Anatomy for an inclusive view with ALL the feature & components turned on
2nd Phase
Here are the stuff we didn’t have time to talk in details which will be explored in the 2nd phase:
1, HMW support use case of finding people like [someone]
2, HMW surface the most relevant filters? HMW allow customers/users config top filters?
3, Access search from a different scenario - e.g.: Find qualified people for “engineer manager (JD: xxx)” – then generate criteria from the Job Description of “engineer manager”
4, Provide flexibility in the design to support “And/Or”
5, HMW avoid the confusion of showing both global search bar and the advanced search tool under modules?
6, What are top use cases for mobile – actions, scenarios for mobile?
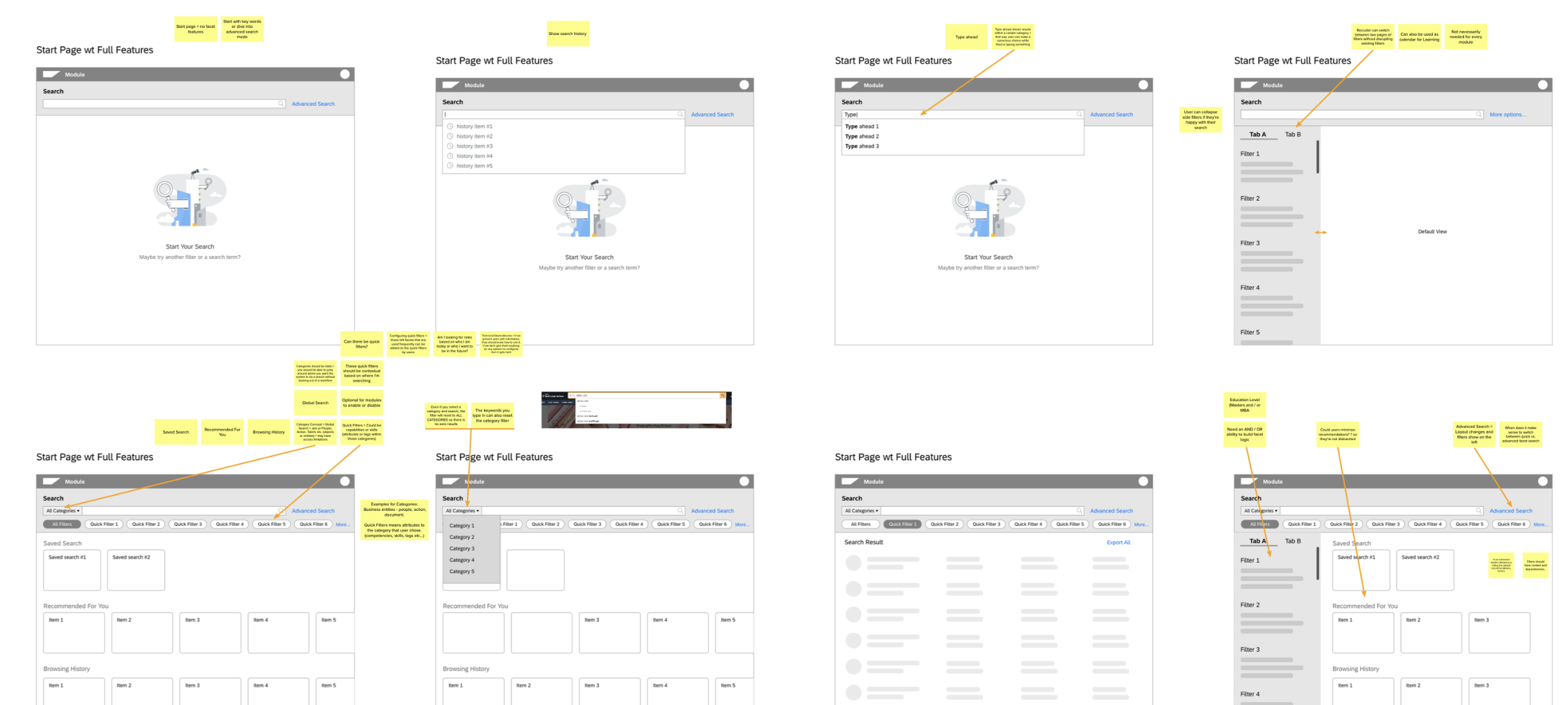
Design Sketching and Wires of Phase 1
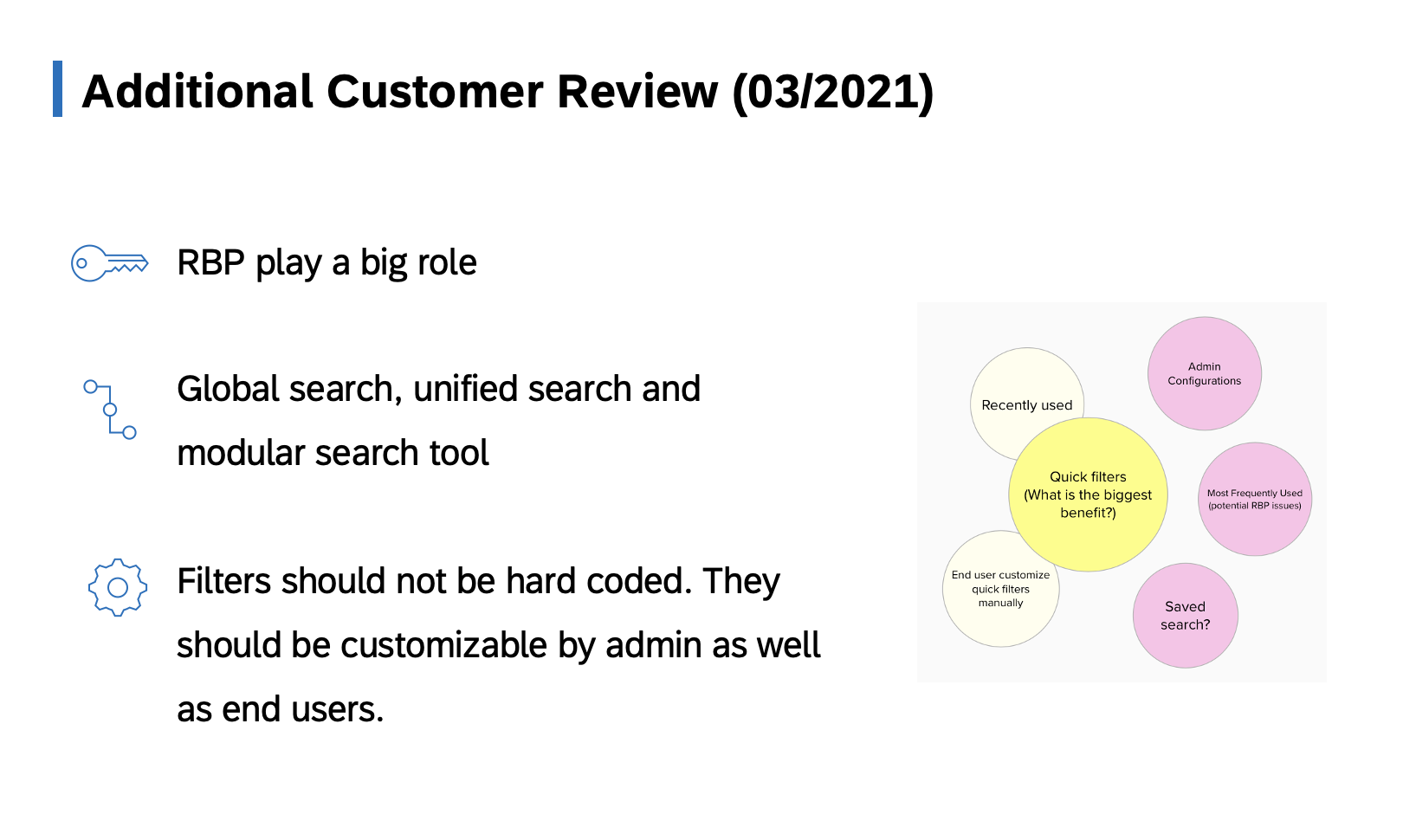
Customer Advisory Review (Group Based)
We did an initial customer review in Feb in order to get some initial feedback on the design. Participants are company HR and IT admins. In general the feedback was very positive and many were interested in doing more detailed follow-up testing.
Usability Improvement Highlights
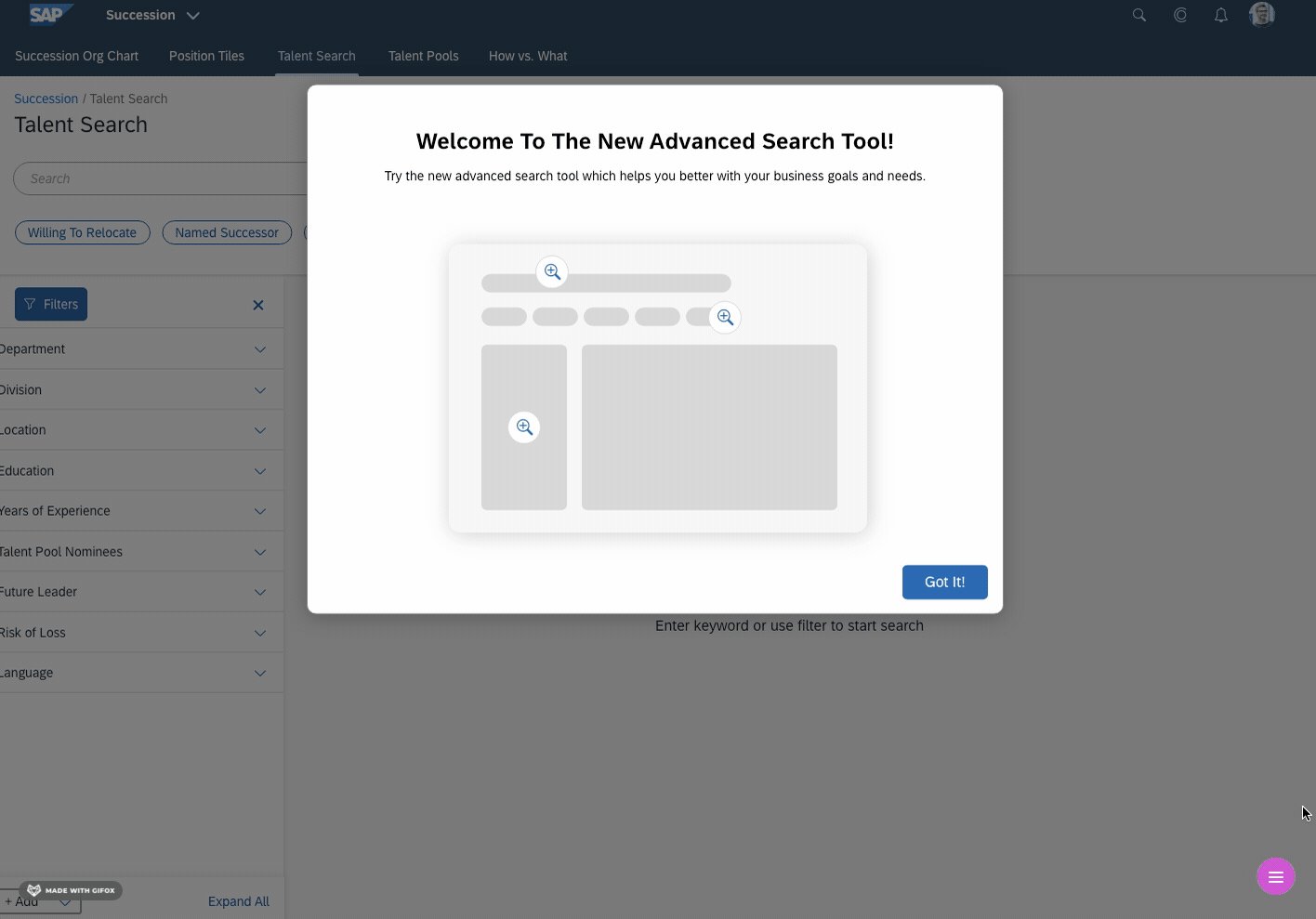
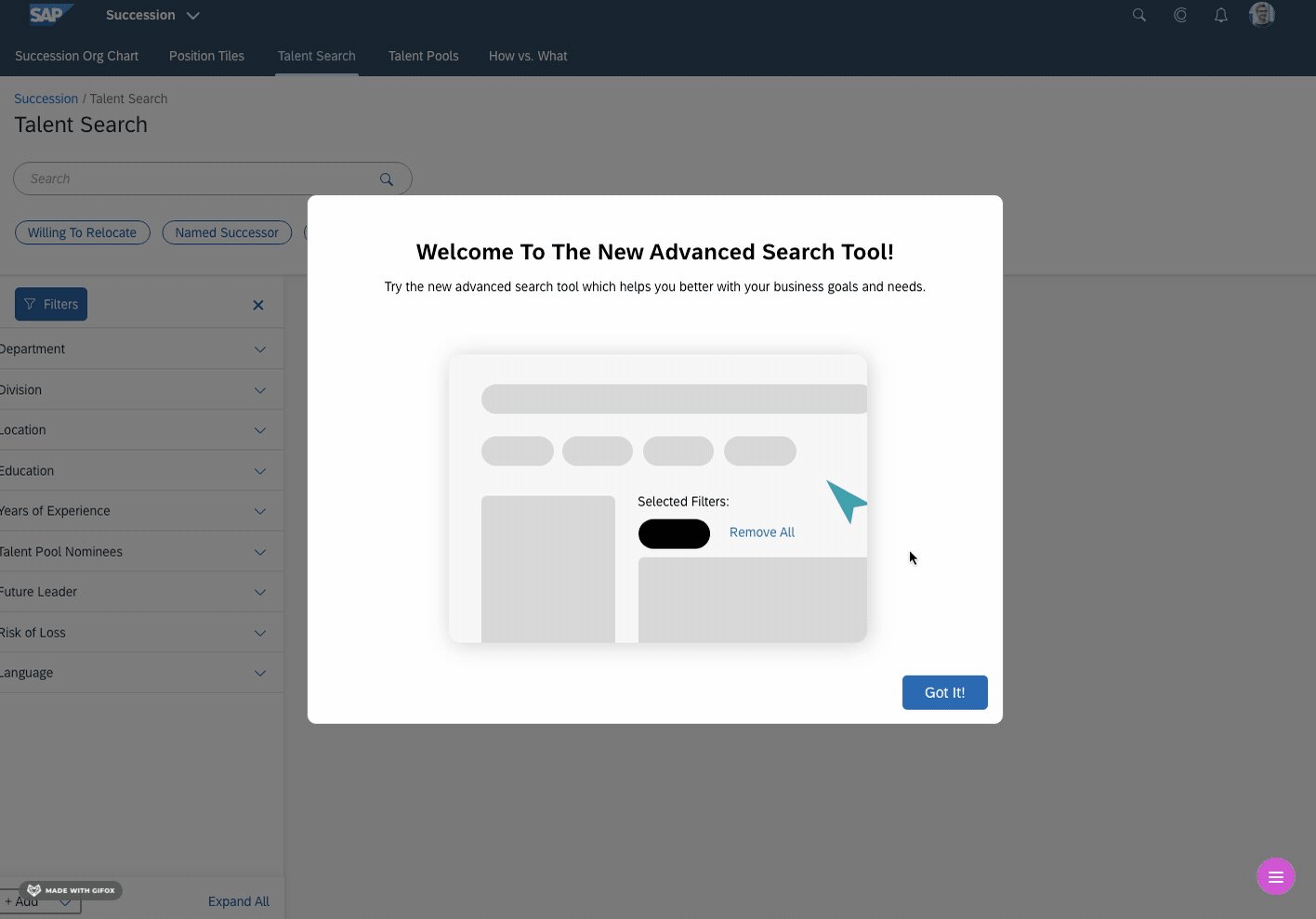
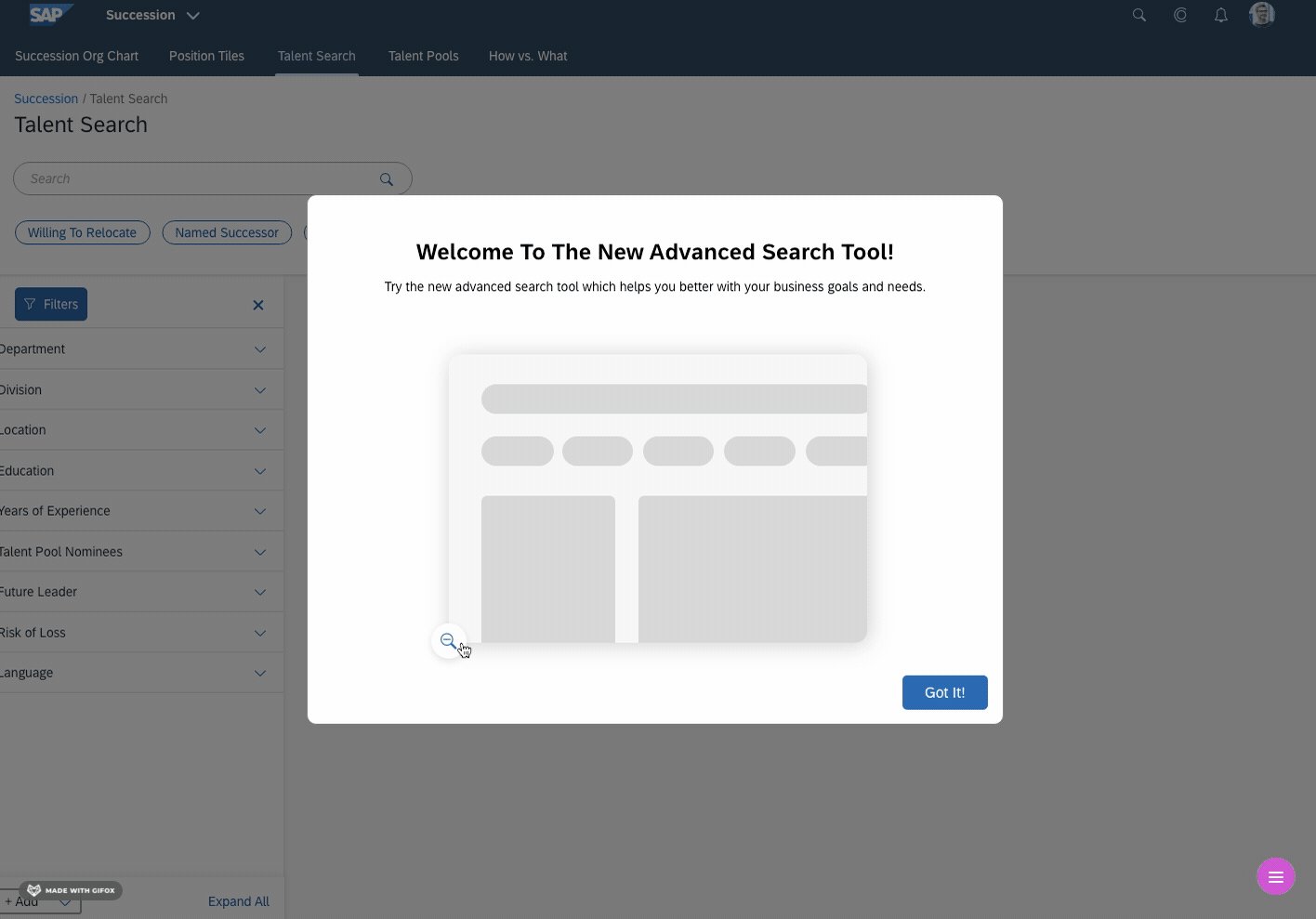
During the design iterations I figured out a better way of handling the quick filters. The old approach was to allow user to click on it and quick view the results. Since the quick filters may be duplicated with the filters on the left panel so it’d bring confusion to users when both are highlighted. In the new design once a quick filter gets clicked it’ll be moved into the selected filter area from its original place.
I was so passionate about this update and even made a feature demo animation as a first time user experience introduction.
Next Steps…
Mobile responsive mockups complete for LMS, RCM, and TAL.
User research preparation (3 participants per module) - testing sessions at the end of April.
Deep dive into data platform and intelligence features here
Continue to build out the experience map, driving strategy for a holistic search experience.
(Taking it a step further… what is the experience across search touchpoints? how does a user move from global search into modular facet search? Does a true unified advanced search tool make sense?)